如何在Multilogin X中调整硬件设置参数
硬件设置参数与您的设备硬件相关。通常,我们建议保留默认值。这是因为,默认情况下, Multilogin已经为您提供了最优的指纹。
如果您决定在此处进行更改,请记住遵循以下建议保持值的一致性。

屏幕分辨率
分析屏幕分辨率是浏览器识别用户指纹的常用方法。以下提示可帮助您规避被检测:
- 不要使用大于原始分辨率的分辨率:网站可能会检查声明的分辨率与可用屏幕区域之间的差异
- 在团队中保持一致:将配置文件分辨率保持在团队使用的最小屏幕范围内(如果您的设备是 4K 而同事拥有全高清,请将分辨率设置为 1920 × 1080 或更小)
- 不要最小化窗口:当Multilogin启动配置文件时,它会根据配置文件设置中的分辨率最大化;最好不要最小化配置文件,因为大多数用户的浏览器都是最大化的

Masked
您将从我们的指纹生成器中获得随机屏幕分辨率。
Custom
根据上述提示自行设置所需参数。
Real
网站会看到你真实的屏幕参数。
媒体设备
WebRTC是一款浏览器插件,可在网页上实现音频和视频通信。为了实现这一点,它会利用您的媒体设备,如麦克风、摄像头和耳机。但这个过程可能会有风险——请继续阅读以了解原因!

设备枚举
网站可以使用WebRTC检查您的所有设备,列出您拥有的设备。虽然仅凭这份清单可能无法准确定位您,但它仍有助于创建您的数字肖像。
在Multilogin中,您可以在以下限制内自定义不同设备的数量:
- 📷 视频输入(网络摄像头数量):0-1
- 🎤 音频输入(麦克风数量):0–4
- 🔊 音频输出(扬声器或耳机数量):0–4
ID追踪
尽管浏览器会保护你的媒体设备的完整型号名称,但网站仍然可以追踪其唯一ID 。在Multilogin中,默认情况下,每个设备都会屏蔽它们。
Masked
您将从我们的指纹生成器中获得优化的参数。
Custom
您可以按照上述建议选择您自己的媒体设备。
Real
在此模式下,网站将看到您的媒体设备的真实参数。如果您想在浏览器配置文件中使用摄像头或麦克风,这将很有帮助。
WebGL + WebGPU 元数据
WebGL和 WebGPU 元数据就像您的浏览器配置文件的签名。它揭示了有关您的设备如何在网络上创建图形的详细信息,例如图形工具的品牌及其具体型号。网站使用此签名在线识别和记住您。

Masked
您将从我们的指纹生成器中获得优化的WebGL供应商和渲染器参数。此外,此模式还具有 WebGPU 屏蔽功能。
Custom
WebGL参数
手动设置所需参数:
- WebGL供应商:负责创建 Web 浏览器使用的图形技术的公司
- WebGL渲染器:您设备的图形硬件,例如显卡型号
WebGPU 参数
您可以为 WebGPU 设置自己的设备和供应商ID值。以下是一些提示:
- 使用网站devicehunt.com的真实值
- 最多使用 4 个符号:0-9 和 AF
注意特定于操作系统的要求:
- 对于 M 系列 Mac 设备,在“设备ID ”字段中输入“0”
- Linux系统不支持手动设置
如果将“供应商ID ”和“设备ID ”字段留空,WebGPU 元数据将设置为“Real”。
Real
网站将看到您的真实WebGL和 WebGPU 参数。
WebGL图形
WebGL是一种 JavaScript 技术,可让网站在网页上创建3D图形。同时,网站可以使用它以两种方式识别您:
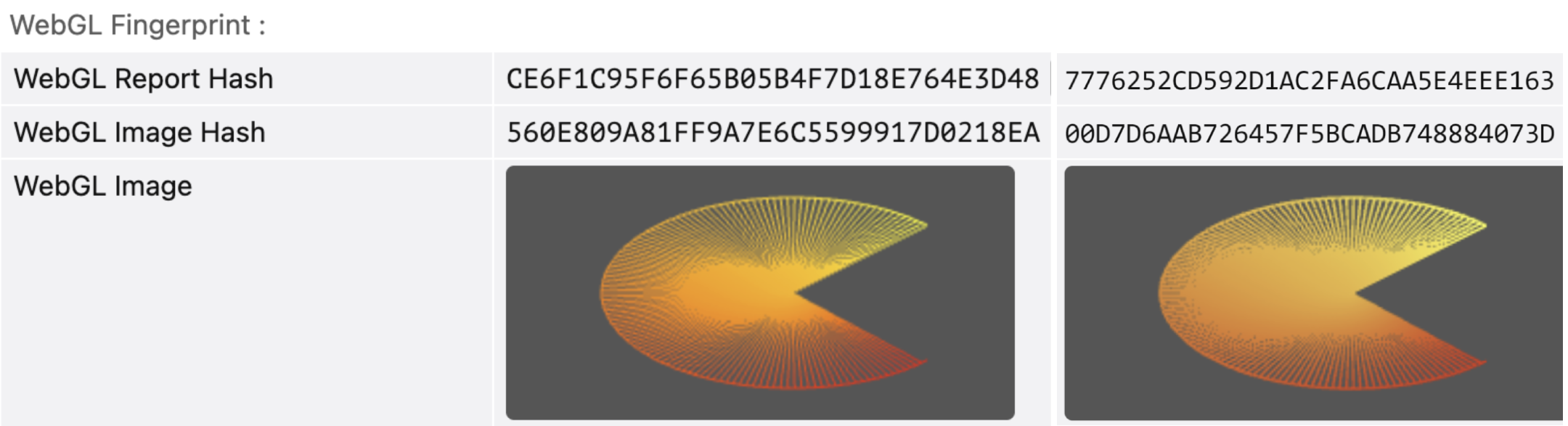
- WebGL报告:他们检查整个WebGL浏览器报告表,有时将其转换为哈希以便更快地进行分析
- WebGL image :它们请求绘制并散列隐藏的 3D 图像,因为最终结果取决于设备的硬件及其计算

Noise
Real
画布图形
Canvas API旨在通过 JavaScript 和 HTML 在网页上绘制2D 图形和动画。但就像WebGL一样,Canvas 可以为您的浏览器指纹增加额外的独特性。 根据普林斯顿大学的一项研究,超过 5% 的网站使用它进行指纹识别。
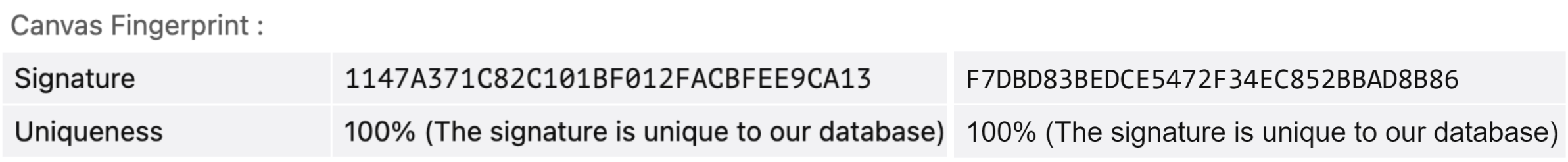
流程如下:网站要求您的浏览器绘制一个隐藏的canvas图像。此图像在不同设备上显示略有不同,但在相同设置下保持不变。然后图像被转换为哈希值,作为识别中的额外熵。

Noise
Real
Disabled
在浏览器级别禁用 Canvas API可防止网站读取您的 Canvas 指纹。不过,这不建议经常使用。
AudioContext
AudioContext指纹是您的设备音频设置的散列衍生值。
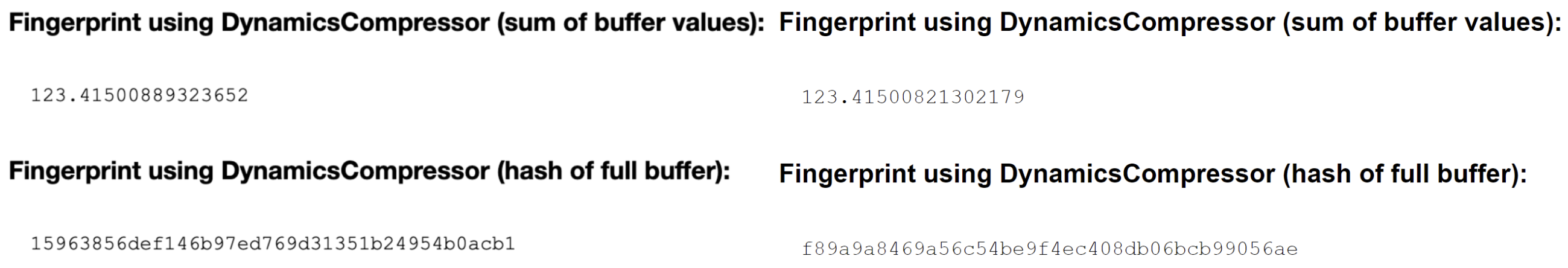
流程如下:网站要求您的浏览器模拟正弦函数,模仿它根据您的设置和硬件播放音频文件的方式。然后,此正弦函数被转换为哈希值,成为浏览器指纹中的额外细节。

Real
在此模式下,网站将看到您设备的真实音频指纹。这是推荐的选择,因为许多设备都会产生相同的结果。允许网站查看它们可以帮助您与具有相同设置的其他用户融合在一起。
Noise
Multilogin在浏览器级别调整音频堆栈,添加持续噪音,使您的指纹在统计分析下显得 100% 独特。
关键要点:即使噪声模式保持不变,如果您在不同的设备上启动相同的配置文件,读数仍会有所不同。
查看下面的示例,了解两个设备之间的哈希值如何变化。