Cách điều chỉnh cài đặt phần cứng trong Multilogin X
Cài đặt phần cứng được liên kết với phần cứng của thiết bị . Thông thường, chúng tôi khuyên bạn nên giữ nguyên các giá trị mặc định . Đó là vì theo mặc định, Multilogin cung cấp cho bạn dấu vân tay được tối ưu hóa, nghĩa là mọi khía cạnh của nó đều hoạt động tốt với nhau.
Nếu bạn quyết định thực hiện thay đổi ở đây, hãy nhớ giữ nguyên các giá trị bằng cách làm theo các khuyến nghị bên dưới.

Độ phân giải màn hình
Phân tích độ phân giải màn hình là phương pháp phổ biến để lấy dấu vân tay trình duyệt. Những mẹo sau sẽ giúp bạn tránh được các dấu hiệu cảnh báo:
- Không sử dụng độ phân giải lớn hơn độ phân giải gốc của bạn: các trang web có thể kiểm tra sự khác biệt giữa độ phân giải đã khai báo và diện tích màn hình khả dụng
- Hãy nhất quán trong một nhóm: giữ độ phân giải hồ sơ trong màn hình nhỏ nhất được sử dụng trong nhóm của bạn (nếu thiết bị của bạn là 4K và một đồng nghiệp có Full HD, hãy đặt độ phân giải thành 1920 × 1080 hoặc nhỏ hơn)
- Không thu nhỏ cửa sổ: khi Multilogin khởi chạy một hồ sơ, hồ sơ đó sẽ được phóng to theo độ phân giải trong cài đặt hồ sơ; tốt nhất là không thu nhỏ hồ sơ vì hầu hết người dùng đều để trình duyệt ở chế độ phóng to

Đã che
Bạn sẽ nhận được độ phân giải màn hình ngẫu nhiên từ trình tạo dấu vân tay của chúng tôi.
Tùy chỉnh
Thiết lập thông số mong muốn bằng các mẹo ở trên.
Thực
Các trang web sẽ thấy thông số màn hình thực của bạn.
Các thiết bị đa phương tiện
WebRTC là một plugin trình duyệt cho phép giao tiếp âm thanh và video trên trang web. Để thực hiện điều này, nó khai thác các thiết bị phương tiện của bạn như micrô, máy ảnh và tai nghe. Nhưng quá trình này có thể trở nên rủi ro – hãy đọc tiếp để tìm hiểu lý do!

Liệt kê thiết bị
Các trang web có thể sử dụng WebRTC để kiểm tra tất cả các thiết bị của bạn, tạo danh sách những gì bạn có. Mặc dù danh sách này có thể không xác định cụ thể bạn, nhưng nó vẫn có thể góp phần tạo nên chân dung kỹ thuật số của bạn.
Trong Multilogin , bạn có thể tùy chỉnh số lượng thiết bị khác nhau trong các giới hạn sau:
- 📷 Đầu vào video (số lượng camera web): 0–1
- 🎤 Đầu vào âm thanh (số lượng micrô): 0–4
- 🔊 Đầu ra âm thanh (số lượng loa hoặc tai nghe): 0–4
Theo dõi ID
Mặc dù trình duyệt bảo vệ tên mẫu đầy đủ của thiết bị phương tiện truyền thông, trang web của bạn vẫn có thể theo dõi ID duy nhất của họ. Trong Multilogin , chúng được ẩn theo mặc định cho mọi thiết bị.
Đã che
Bạn sẽ nhận được các thông số tối ưu từ trình tạo dấu vân tay của chúng tôi.
Tùy chỉnh
Bạn có thể chọn bộ thiết bị truyền thông của riêng mình bằng cách sử dụng các khuyến nghị ở trên.
Thực
Ở chế độ này, các trang web sẽ thấy các thông số thực của thiết bị phương tiện của bạn. Điều này có thể hữu ích nếu bạn muốn sử dụng máy ảnh hoặc micrô trong hồ sơ trình duyệt của mình.
Siêu dữ liệu WebGL + WebGPU
Siêu dữ liệu WebGL và WebGPU giống như chữ ký nghệ thuật của hồ sơ trình duyệt của bạn. Nó tiết lộ thông tin chi tiết về cách thiết bị của bạn tạo đồ họa trên web, chẳng hạn như thương hiệu của công cụ đồ họa và kiểu máy cụ thể của nó. Các trang web sử dụng chữ ký này để nhận dạng và ghi nhớ bạn trực tuyến.

Đã che
Bạn sẽ nhận được các tham số nhà cung cấp và trình kết xuất WebGL được tối ưu hóa từ trình tạo dấu vân tay của chúng tôi. Ngoài ra, chế độ này có tính năng che dấu WebGPU.
Tùy chỉnh
Tham số WebGL
Thiết lập các thông số mong muốn theo cách thủ công:
- Nhà cung cấp WebGL : một công ty chịu trách nhiệm tạo ra công nghệ đồ họa được sử dụng trong trình duyệt web
- Trình kết xuất WebGL : phần cứng đồ họa của thiết bị của bạn, chẳng hạn như kiểu card màn hình
Thông số WebGPU
Bạn có thể thiết lập giá trị ID thiết bị và nhà cung cấp của riêng bạn cho WebGPU. Sau đây là một số mẹo:
- Sử dụng các giá trị thực từ trang web devicehunt.com
- Sử dụng tối đa 4 ký hiệu: 0-9 và AF
Chú ý đến các yêu cầu cụ thể của hệ điều hành:
- Đối với thiết bị Mac dòng M , hãy nhập “0” vào trường “ ID thiết bị”
- Cài đặt thủ công không được hỗ trợ cho hệ thống Linux
Nếu bạn để trống các trường “Vendor ID ” và “Device ID ”, siêu dữ liệu WebGPU sẽ được đặt thành “Real”.
Thực
Các trang web sẽ thấy các thông số WebGL và WebGPU thực của bạn.
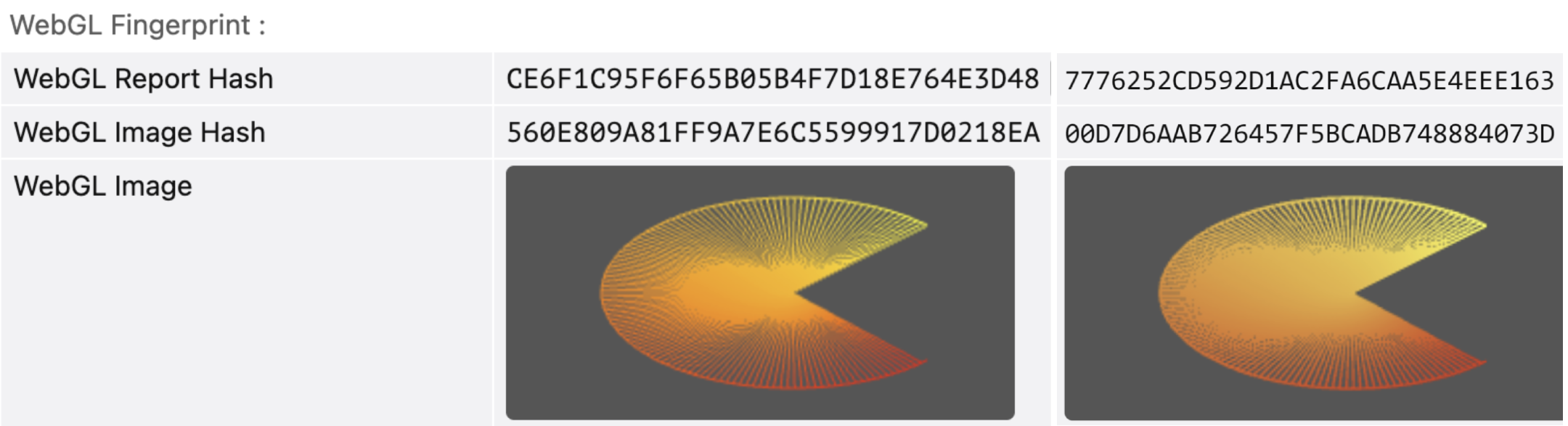
Đồ họa WebGL
WebGL là công nghệ JavaScript cho phép các trang web tạo đồ họa 3D trên trang web. Đồng thời, các trang web có thể sử dụng nó để nhận dạng bạn theo hai cách:
- Báo cáo WebGL : họ kiểm tra toàn bộ bảng báo cáo trình duyệt WebGL , đôi khi biến nó thành hàm băm để phân tích nhanh hơn
- WebGL image : họ yêu cầu vẽ và băm một hình ảnh 3D ẩn, vì kết quả cuối cùng phụ thuộc vào phần cứng của thiết bị và các phép tính của nó

Nhiễu
Thực
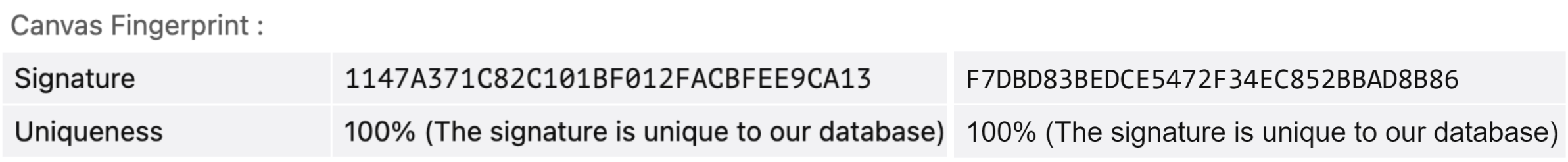
Đồ họa Canvas
Canvas API được thiết kế để vẽ đồ họa 2D và hoạt ảnh trên trang web thông qua JavaScript và HTML. Nhưng giống như WebGL , Canvas có thể thêm tính độc đáo vào dấu vân tay trình duyệt của bạn. Theo một nghiên cứu của Đại học Princeton , hơn 5% trang web sử dụng nó để lấy dấu vân tay.
Đây là quy trình: các trang web yêu cầu trình duyệt của bạn vẽ một hình ảnh canvas ẩn. Hình ảnh này trông hơi khác nhau trên các thiết bị khác nhau, nhưng vẫn giống nhau đối với các thiết lập giống hệt nhau. Sau đó, hình ảnh được chuyển đổi thành một hàm băm, đóng vai trò là entropy bổ sung trong nhận dạng.

Nhiễu
Thực
Đã tắt
Tắt API Canvas ở cấp trình duyệt sẽ ngăn các trang web đọc dấu vân tay Canvas của bạn. Tuy nhiên, đây được coi là chế độ cũ và không được khuyến khích sử dụng thường xuyên.
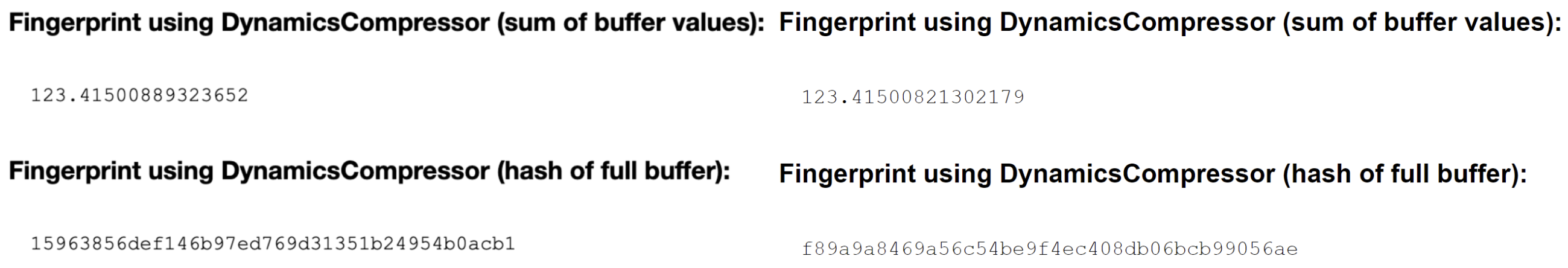
AudioContext
Dấu vân tay AudioContext là một dữ liệu băm của thiết lập âm thanh trên thiết bị của bạn.
Đây là quy trình: các trang web yêu cầu trình duyệt của bạn mô phỏng hàm sin, bắt chước cách trình duyệt phát tệp âm thanh theo cài đặt và phần cứng của bạn. Sau đó, hàm sin này được chuyển thành hàm băm, trở thành chi tiết bổ sung trong dấu vân tay trình duyệt của bạn.

Nhiễu
Ở chế độ này, các trang web sẽ thấy dấu vân tay âm thanh thực của thiết bị của bạn. Đây là lựa chọn được khuyến nghị vì nhiều thiết bị tạo ra cùng kết quả. Cho phép các trang web thấy chúng giúp bạn hòa nhập với những người dùng khác có cùng thiết lập.
Thực
Multilogin điều chỉnh ngăn xếp âm thanh ở cấp trình duyệt, thêm tiếng ồn liên tục để dấu vân tay của bạn xuất hiện 100% duy nhất khi phân tích thống kê.
Điểm chính: mặc dù mẫu nhiễu vẫn giữ nguyên, kết quả đọc được vẫn sẽ khác nhau nếu bạn khởi chạy cùng một cấu hình trên các thiết bị khác nhau.
Hãy xem ví dụ bên dưới để thấy giá trị băm thay đổi như thế nào giữa hai thiết bị.