How to use expert profile settings in Multilogin X
Who can use this feature?
- 👨💻 Account owner, manager, and operator
- 💰 Available on all plans
Expert settings let you dive deep into how your browser profiles behave – things like screen resolution, media devices, graphics data, and more. These settings affect your browser fingerprint and can help you blend in better or customize your profile exactly how you want.
Heads up: we don’t recommend changing these settings unless you really know what you’re doing. Our system already generates safe, optimized defaults to keep your profiles stealthy and working smoothly.
If you’re ready to take full control, flip the “Advanced mode” toggle in your profile and explore these expert options carefully. Below, you’ll find an easy guide to what each setting does and how to use it wisely.

Want to understand browser fingerprinting, how it tracks you, and how to avoid account bans in 2025? Check out this in-depth guide on browser fingerprinting, online privacy risks, and how Multilogin’s virtual profiles keep your accounts safe.
Screen resolution
Analyzing the screen resolution is a common method for browser fingerprinting. These tips will help you avoid red flags:
- Don't use resolutions larger than your native one: websites might check for differences between the declared resolution and the available screen area
- Be consistent in a team: keep profile resolutions within the smallest screen used in your team (if your device is 4K and a colleague has Full HD, set the resolution to 1920 × 1080 or smaller)
- Don't minimize the window: when Multilogin launches a profile, it's maximized according to the resolution in profile settings; it's best not to minimize the profile, since most users have their browsers maximized

Masked
You will get a random screen resolution from our fingerprint builder.
Custom
Set the desired parameter using the tips above.
Real
Websites will see your real screen parameters.
Media devices
WebRTC is a browser plugin that enables audio and video communication on a web page. To make this happen, it taps into your media devices like microphones, cameras, and headphones. But this process can get risky – keep reading to learn why!

Device enumeration
Websites can use WebRTC to check out all your devices, making a list of what you've got. While just this list might not pinpoint you specifically, it can still contribute to creating your digital portrait.
In Multilogin, you can customize the number of different devices within these limits:
- 📷 Video inputs (number of web cameras): 0–1
- 🎤 Audio inputs (number of microphones): 0–4
- 🔊 Audio outputs (number of speakers or headphones): 0–4
ID tracking
Although browsers protect the full model names of your media devices, websites can still track their unique IDs. In Multilogin, they are masked by default for every device.
Masked
You will get optimized parameters from our fingerprint builder.
Custom
You can select your own set of media devices using the recommendations above.
Real
In this mode, websites will see the real parameters of your media devices. This can be helpful if you want to use a camera or a microphone in your browser profile.
WebGL + WebGPU metadata
WebGL and WebGPU metadata is like your browser profile's artistic signature. It reveals details about how your device creates graphics on the web, such as the brand of the graphics tool and its specific model. Websites use this signature to recognize and remember you online.

Masked
You will get optimized WebGL vendor and renderer parameters from our fingerprint builder. Additionally, this mode features WebGPU masking.
Custom
WebGL parameters
Set the desired parameters manually:
- WebGL vendor: a company responsible for creating the graphics technology used in a web browser
- WebGL renderer: graphics hardware of your device, such as the model of the video card
WebGPU parameters
You can set your own Device and Vendor ID values for WebGPU. Here are a few tips:
- Use the real values from the website devicehunt.com
- Use a maximum of 4 symbols: 0-9 and A-F
Pay attention to OS-specific requirements:
- For M-series Mac devices, enter “0” in the “Device ID” field
- Manual setting is not supported for Linux systems
If you leave the fields “Vendor ID” and “Device ID” empty, WebGPU metadata will be set to “Real”.
Real
Websites will see your real WebGL and WebGPU parameters.
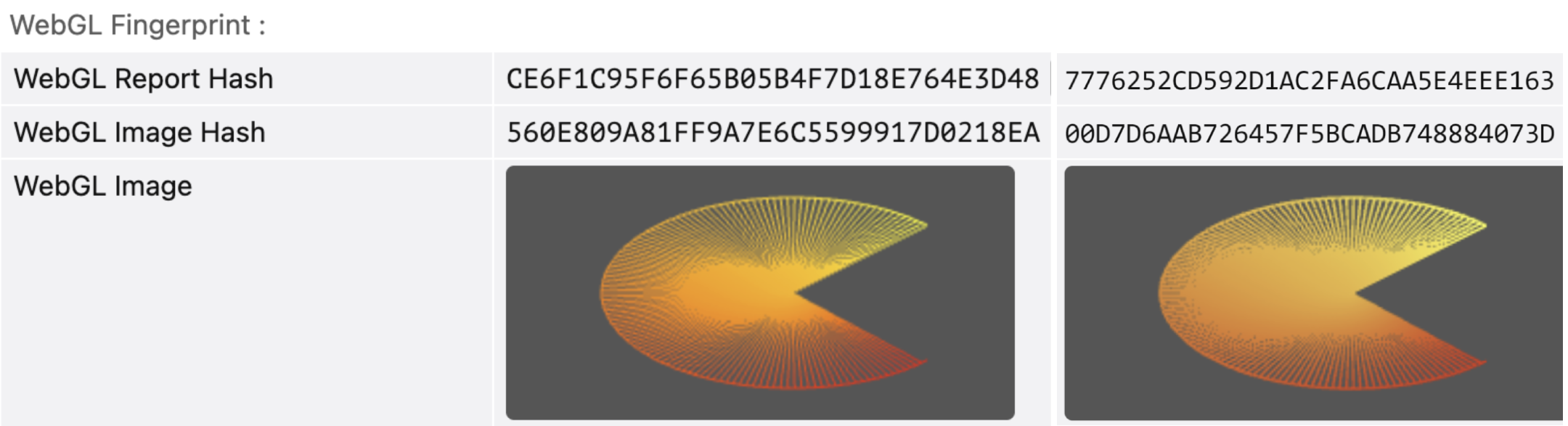
WebGL graphics
WebGL is a JavaScript technology that lets websites create 3D graphics on a webpage. At the same time, websites can use it to identify you in two ways:
- WebGL report: they inspect the entire WebGL browser report table, sometimes turning it into a hash for faster analysis
- WebGL image: they request for a hidden 3D image to be drawn and hashed, as the final result depends on your device's hardware and its calculations

Noise
Real
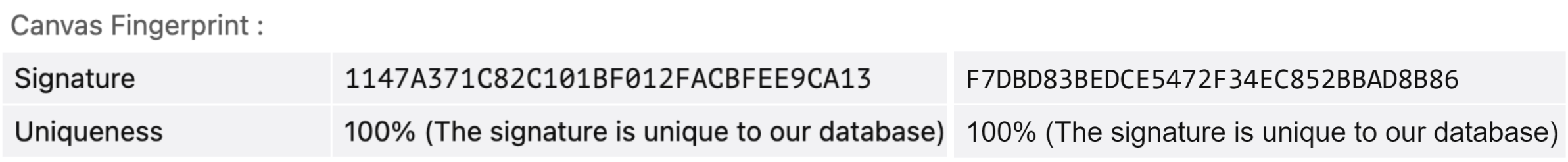
Canvas graphics
The Canvas API is designed for drawing 2D graphics and animations on a webpage via JavaScript and HTML. But just like WebGL, Canvas can add extra uniqueness to your browser fingerprint. According to a study by Princeton University, over 5% of websites use it for fingerprinting.
Here's the process: websites ask your browser to draw a hidden canvas image. This image appears slightly different on various devices, but remains the same for identical setups. Then the image gets transformed into a hash, serving as additional entropy in identification.

Noise
Real
Disabled
Disabling the Canvas API at the browser level prevents websites from reading your canvas fingerprint. However, this is considered a legacy mode and is not recommended for regular use.
AudioContext
AudioContext fingerprint is a hashed derivative of your device's audio setup.
Here's the process: websites ask your browser to simulate a sinusoidal function, mimicking how it plays audio files according to your settings and hardware. This sinusoid is then turned into a hash, which becomes an extra detail in your browser fingerprint.

Real
In this mode, websites will see the real audio fingerprint of your device. It's a recommended choice because many devices generate the same results. Allowing websites to see them helps you blend in with other users who have the same setup.
Noise
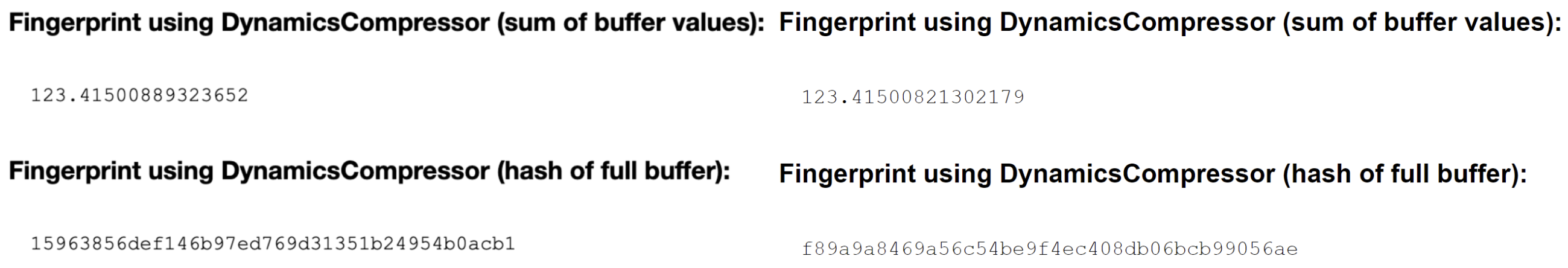
Multilogin tweaks the audio stack at the browser level, adding persistent noise to make your fingerprint appear 100% unique under statistical analysis.
Key takeaway: even though the noise pattern remains the same, the read-outs will still vary if you launch the same profile on different devices.
Check out the example below to see how the hash changes between two devices.

Navigator
The Platform parameter refers to the platform a browser is compiled for. Some platform value examples include Win64, Mac Intel, and Linux 686.
HardwareConcurrency
OSCPU
The OSCPU parameter refers to the version of your operating system. It can be found in Firefox-based browsers (Stealthfox in Multilogin). Some examples include:
- Windows NT 10.0; Win64; x64
- Intel Mac OS X 10.14
- Linux x86_64
Port scan protection
When a computer application is active, it opens a port – an endpoint for communication. It can be any number from 0 to 65535. For example, TeamViewer opens ports 80, 443, and 5938.
Certain fingerprint checkers can perform Nmap scanning to check for open ports. Just a heads-up – regular websites don't usually use this due to legal constraints.

Masked
Websites will not see any ports that are actually open in your system. Instead, they will see masked values provided by our fingerprint builder.
Custom
In this mode all ports will be masked except for whitelisted ones. Add such ports to the custom field separated by commas.
Real
Websites will see your real ports.
Font data
Font list enumeration
Masked
You will get an optimized list of fonts based on the browser profile's OS.
Real
Websites will see your real font data.